How to Add HTML Content to a WordPress page/post
Summary
A robust WYSIWYG (What You See is What You Get) post and page editor that functions similarly to a word processing programme is included with WordPress. Google Docs or Microsoft Word, for instance. The editor allows you to use all of the buttons on the page as well as type text. They give you the option to include photos, format the text’s appearance on the screen, control space and layout, and more.
You might occasionally need to include HTML code in your articles or pages, though. We’ll demonstrate how in this manual.
How to add HTML content to Your Posts/ Pages:
Step 1:
Create a new post or page from the left sidebar of the WordPress administration dashboard after logging in.
Step 2:
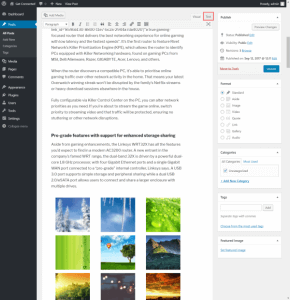
Then, enter any text or images you want before moving the pointer to the spot where you want to insert HTML code.
Step 3:
After that, at the top of the page, click the Text tab.

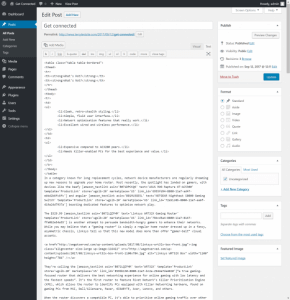
Then the page view will switch to display the underlying HTML code and use it to generate your post or page.

HTML code
Step 4:
Put in the HTML code that you want to appear on the page. To save, click the Update button after that. As necessary, keep switching between the Visual and Text editor tabs.
Not to mention, keep in mind that a page can only contain HTML code. Javascript, PHP, and other types of code from posts or pages cannot, however, be run by default.